Hi Dai Gei Ho~ 我是Winnie~
今天終於來到我的第七天,按照七天養成一個好習慣的說法,我發現自己好像也開始養成了每天會寫一點東西的習慣,不管是不是技術文(奇怪~我怎麼開始說結賽感言了XD。
而到了第七天,相信大家 對於 Vite 基本原理 應該都有稍微理解了,如果有實際使用過,可能也開始感受到他是如此的快速了吧~但能讓 Vite 如此快速的原因 其實不只 Native ESM, 其中 esbuild 也是 他的功臣之一啊! 所以在今天的內容中,我們將來介紹 Vite 中的 esbuild
esbuild 是一個新型的 JavaScript 打包工具,而他最大特色是 相較於其他打包工具下 他真的好快啊~
不信嗎? 讓我們來看看以下的比較圖
從上圖我們可以看到,Webpack5 打包需要 54.5s,而 esbuild 只需 0.37s。
為什麼可以這麼快?
這是因為 esbuild 是使用 Go語言來編寫的,而在Go語言的核心是 採取併行性且有內存管理的機制,所以 esbuild 可以充分利用 CPU 來大量使用並行及內存機制,另外一個原因是 esbuild 在開發時是採取全部自己撰寫程式,無使用到 第三方模組,綜合以上原因,所以 速度優化上 可以這麼快!
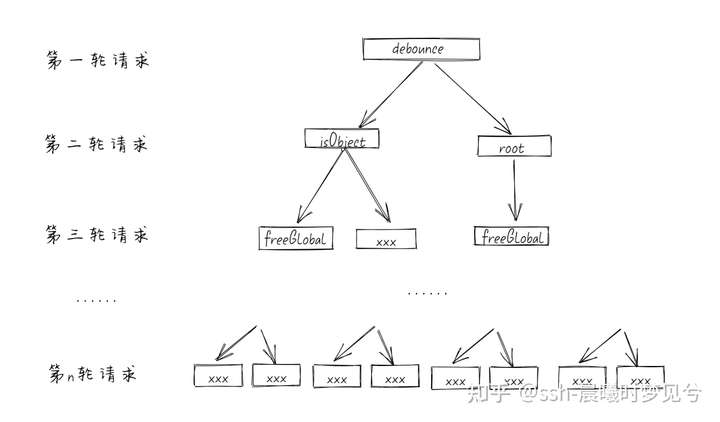
事情是這樣的,如果今天 Vite 只有使用 Native ESM,在許多的模組引用中 其實是無法使用的,因為多數模組 其實都還是採用 CommonJS 規範來開發,所以瀏覽器還是看不懂啊~另外,不知道大家記不記得昨天提到的聯結車 的例子,當 模組 連結到另一個 模組,而另一個模組又連結 另一個模組 時 就會產生一大串,而瀏覽器就會有過多請求 (如下圖)

所以為解決這問題,Vite 會在 Dev-server啟動前 使用依賴預編譯(Dependency Pre-Bundling),
而這個依賴預編譯(Dependency Pre-Bundling)就是透過 esbuild 來執行的,其會預先針對 所有模組進行轉譯與打包,當瀏覽器再次請求某個模組時,就只針對被更改的模組進行編譯,這樣就能避免多次請求的問題了。

既然這麼快,為什麼 不使用 esbuild打包?
針對這個疑問,Vite在官方文件中也針對其做了解釋,
大概意思是,雖然esbuild 健步如飛,但因為針對一些重要功能都還在持續開發中(如 程式碼分割 與css處理),所以就目前來說,會先採取 Rollup打包應用方面,較為成熟和靈活。
但儘管如此,Vite 也沒有把話說死,提到 如未來 esbuild 功能較為成熟穩定後,也不排除會將他們作為 production 環境下的打包工具 。
以上 就是針對 Vite 核心 esbuild的說明,謝謝大家的閱讀,如有錯誤再請大家給予指教 感恩的心~
圖片來源:https://zhuanlan.zhihu.com/p/352403391
https://esbuild.github.io/
